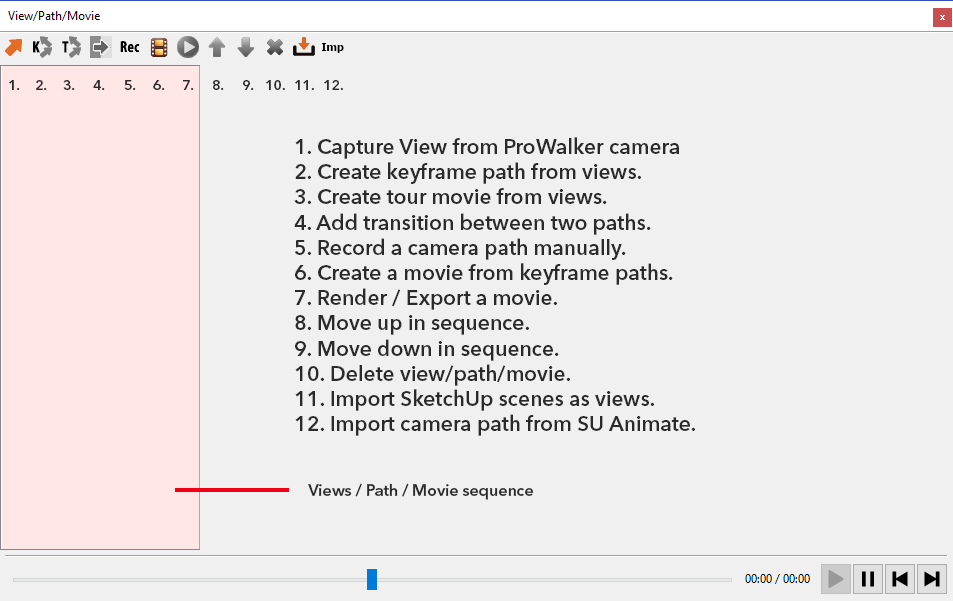
ビュー、パス、ムービーパネル
カメラフライスルーやタイムラプスアニメーション作成用のProWalkerの新しいインターフェースView/Path/Movieパネルからアクセスします。
このダイアログで、カメラ位置をSketchUpシーンからインポート、キーフレームをキャプチャ、アニメーション用のカメラパスを設定、シーン転換を追加、最終ムービーをレンダリング/エクスポートできます。

パス/アニメーション機能:
ProWalkerを使ってアニメーションを構築 - 次の機能を使ってビュー(シーン)やキーフレームカメラパスを作成できます。作成後、タイムラインに追加し、アニメーションとしてレンダリングします。
ProWalkerからビューをキャプチャ

矢印アイコンをクリックすると、現在のカメラビューと位置をProWalkerビューポートから直接キャプチャし、新しい ビューがパスダイアログの左コラムに追加されます。
ビューはそれぞれモーションパス上のキーフレームとして、またはキーフレームツアーアニメーション作成に使用できます。影角度(日付/時間)もビューに保存されます。
ヒント - 固定ビューも、アニメーションパスに変換せずに、ムービーに直接追加できます。「ビュー」がムービータイムライン/キューに追加されると、静止フレームとしてレンダリングされます。これはこちらで詳しく説明しています。ProWalkerでのバッチレンダリング
ビューとしてSketchUpシーンをインポート

現在のモデルにSketchUpシーンをビューとしてインポートし、その後アニメーションパスで使用できます。カメラ位置や視野、日付/時刻設定は各シーンといっしょにインポートされます。
これで、ProWalkerウィンドウから直接ビューをキャプチャするのではなく、SketchUpビューポートにあるアニメーションパスのキーフレームを合成できるようになります(通常、処理がはるかに迅速)。
ビューからキーフレームパスを作成

2つ以上のビューをShiftキーを押しながら選択し、キーフレームアイコンをクリックして ビュー間のカメラモーションパスを作成します。
ProWalkerで作成されるアニメーションパスは、2つの異なるSkechUpシーン間でクリックした際にSketchUpで表示される滑らかなアニメーション転換とまったく同じです。
- 1つ以上のパスを「ムービー」に追加し、レンダリングしてアニメーションをエクスポートします。詳細情報
- パスオプション - パスインターフェース内での設定やオプションについてはここをクリック
SU Animateカメラパスをインポート

このボタンを使ってSU Animateからカメラアニメーションパスをインポートします。これを使用するメリットは、SU Animationには、移動中のカメラのフライトパスやターゲットに対するより高機能な制御が付いている点です。
メモ: これはカメラアニメーションンに だけ適用されます。SU Animateで作成したオブジェクトアニメーションは、ProWalkerではレンダリングできません。
ツアームービーを作成

下のコラムからビュー数を選択し、ツアーアイコンをクリックするとポイントツーポイントのツアーアニメーションが自動的に作成されます。
ProWalkerで作成されるアニメーションパスは、2つの異なるSkechUpシーン間でクリックした際にSketchUpで表示される滑らかなアニメーション転換とまったく同じです。
- Path 1 - View 1から View 2へ
- Path 2 - From View 2からView 3へ
たとえ3つ以上のビューが選択されていても(1つのスムースモーション上にビュー1 ~ 2 ~ 3等)、これは、1つのスムースモーションパスを作成する「キーフレームパス」ボタンとは異なります。ツアーオプションを使い、必要に応じて一時停止やパス間の転換を加えます。
カメラパスを録画

カメラの動きをProWalkerビューポートから直接、リアルタイムで録画 Recordボタンをクリックしモーションパスのキャプチャを開始し、ProWalkerの標準操作機能を使ってカメラを移動、パン、オービット、回転します。
2回目にrecordボタンをクリックして、録画を終了します。
パス速度: 録画機能で作成されたパスは「スケーリング」オプションを使ってカメラ速度を制御します。デフォルトでは、スケーリングは、そのパスがキャプチャされたのと同じ速度で再生する1xに設定されています。必要に応じて増/減します。これが、尺度を使って速度を制御できる唯一のパスタイプです。その他のケースではグレイアウトされます。
新しいムービーを追加

パス(複数可)を選択し、映写スライドアイコンをクリックしてムービーを作成します。ムービーが作成されると、シーケンスを編集したり、パス設定を変更、ムービーインターフェースから転換を追加できます。終了基準やカメラ速度、レンダリングモードはすべてパスユーザーインターフェースで設定します(詳細は下記参照)。
ビューやパスは、左コラムでそのアイテムを選択し、列にある任意のムービー上にドラッグして、既存のムービータイムラインに追加できます。
メモ - パスは、アニメーションをレンダリングする前にムービー/タイムラインについかしなければなりません。
上/下に移動、削除

Move item up -コラム階層内でビューやパス、転換、ムービーを上方向に移動します。

Move item down -コラム階層内でビューやパス、転換、ムービーを上方向に移動します。

Delete item - ビューやパス、転換、ムービーをコラム階層内で削除します。
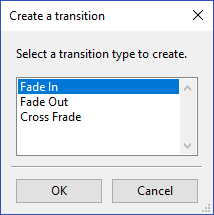
2つのパス間に転換を追加


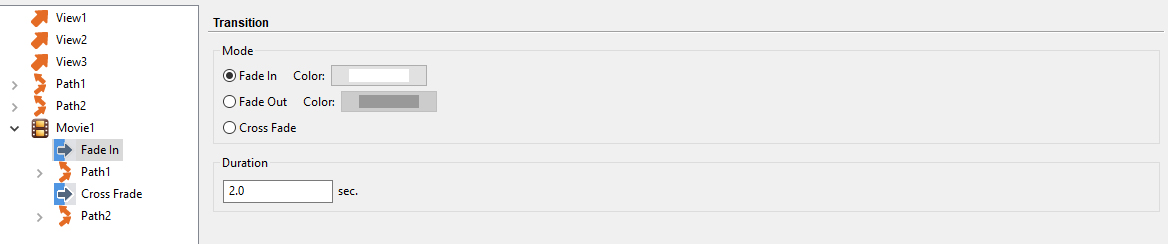
ムービーに1つ以上のパスを追加後、下のコラムからムービーを選択し、転換追加ボタンをクリックしてシーケンスに転換をフェードイン/フェードアウト/クロスフェードできます。
転換ボタンは、ムービーがシーン階層で現在選択されている時だけクリック可能です。
左コラムで転換が選択されていれば、上/下アイコンを使ってムービーシーケンス内でその転換を上/下に移動できます。
また、転換ユーザーインターフェースで速度や転換タイプを変更することも可能です。

ムービーを作成/エクスポート

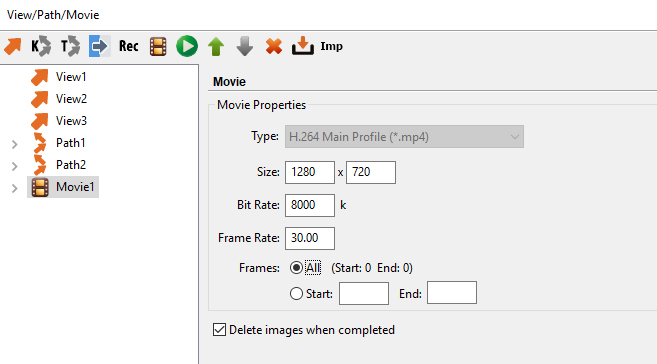
左コラムからムービーを選択し、ムービー作成アイコンをクリックしてレンダリング/エクスポート処理を開始します。レンダリング処理を開始する前に下記の設定を必ず確認してください。

- Type - エクスポートしたいビデオcodecを選択します。
- Size - エクスポートしたビデオのピクセル解像度.
- Bit Rate - ビデオにエンコードする秒毎のデータ量 デフォルト 8000 kbps ビットレートが高いほどファイルサイズが大きくなりますが、最終ビデオファイルへの圧縮は少なくなります。エンコーディング処理に詳しくないいない限り、デフォルトのままにしておいてください。
- Frame Rate - レンダリングするビデオの秒毎フレーム数 低いフレームレートを使用すると合計レンダリング時間は短くなりますが、フレームレートが低すぎると途切れがちのビデオになります。
- Frames - デフォルトでは、ProWalkerは選択したムービーの全フレームをレンダリングします。カスタム選択をレンダリングするには、特定の開始フレームと終了フレームを設定します。(これは、中断されたレンダリング作業を再開する場合等に便利です。)
- All - タイムラインにあるすべてのフレームをレンダリングします。
- Start Frame - 任意の始点を設定します。
- End Frame - そのレンダリング用の任意の終点を設定します。
- 完了時にイメージを削除 - これがチェックされていると、最終ビデオファイルが保存されると個々のフレームがハードドライブから削除されます。バックアップとして静止フレームを残しておきたい場合は、チェック印を解除します。
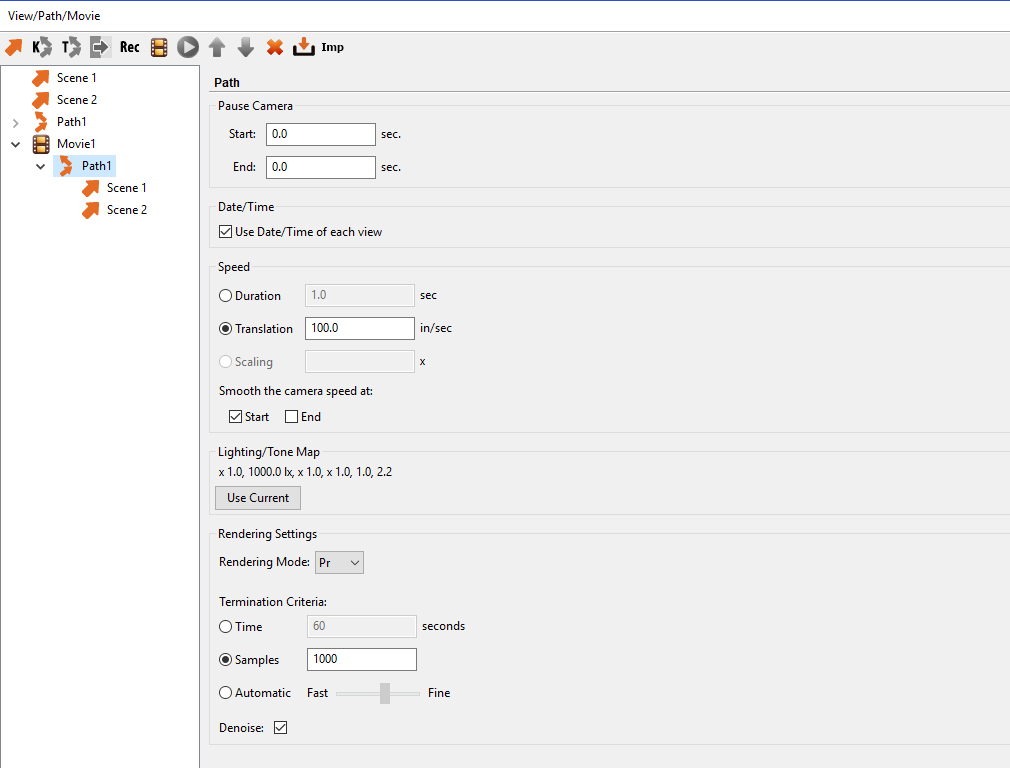
パスオプション
2つ以上のビューからパスを作成後、ムービーをエクスポートする前に設定しなければならない重要なオプションがいくつかあります。左のコラムでパスを選択すると、次のユーザーインターフェースが表示されます。

カメラを一時停止:
カメラが一連のシーン通過を継続する前にパスの開始点/終了点に一時停止を加えることができます。これは、モデルの1つ、または複数の特定角度を強調して、カメラが動作を再開する前にデザインに少しだけ時間の余裕を入れたい場合に役立ちます。
ムービータイムライン上の2つのキーフレームパス間に固定「ビュー」を配置しても同様の効果が得られます。このビューは、処理前後に必要に応じて、アニメーションパスよりも多いサンプル数でレンダリングでき、これで特定のカメラ角度を可能な限り高い品質で強調することが可能になります。

ヒント —アニメーションタイムラインにある静止ビューのレンダリングについてはここ で詳しく説明しています。
各ビューの日付/時刻を使用
ProWalkerに各ビューの日付/時刻設定を使用させたい場合は、このオプションをチェックします。この設定を使い、各シーン用に日付と時刻を選択してタイムラプス/影アニメーションを作成できます。
例: シーン1が午前8時、シーン2が午後12時に設定されている場合、最終ムービーは4時間の経過を午前8時から午後12時にだんだんと変化する影の位置で示します。
チュートリアル - 日付/時刻機能は、このページの一番下にある影/タイムラプスチュートリアルでもっと詳しく説明しています。
カメラ速度
通常のキーフレームパスには、継続時間と変換速度の2つのオプションから選べます。3つめのスケーリングオプションは、録画機能で作成されたパスにしか適用できません。
- 継続時間 - パスの正確な継続時間を秒で設定します。これはもっとも簡単で直観的な速度オプションで、パス継続時間を3秒に設定すると、カメラがそのパスの長さを正確に3秒間で移動します(この場合は、シーン1からシーン2)。
- 変換 - 秒毎インチでもカメラ速度を設定できます。メモ:このオプションは、アニメーションの継続時間ではなく、カメラの速度を選択するもので、アニメーションの継続時間や必要フレーム数はカメラが移動するのに要する距離で決まります。
- スケーリング - このオプションは、「録画」機能を用いてProWalkerビューポートから直接キャプチャされたパス以外にはグレー表示(選択不可)になります。スケーリングは単に速度乗算です。つまり、2xはそのクリップを2倍速く再生し、0.5は½の速度(そのクリップの長さを倍にする)で再生します。
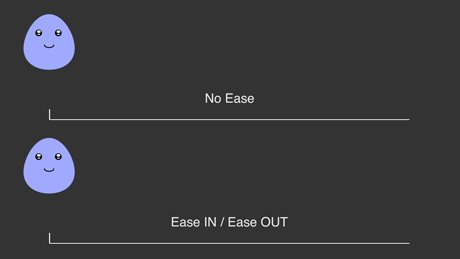
始点/終点でカメラ速度をなめらかにする
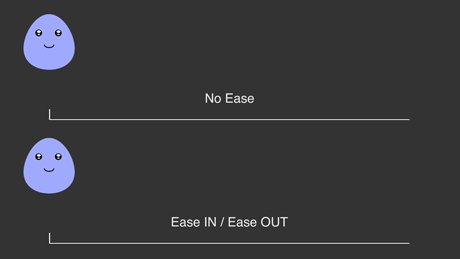
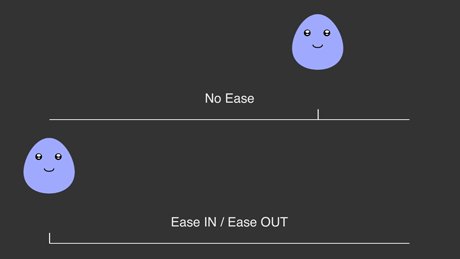
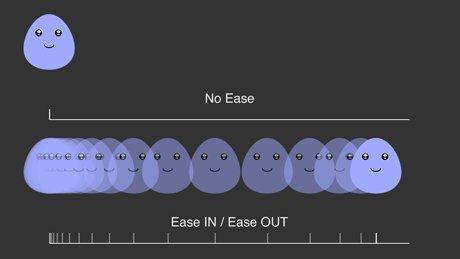
これはイージング機能です。これがチェックされていると、ProWalkerは、パスの開始点、あるいはパスの終了点でカメラの移動をイーズイン/イーズアウトします。
つまり、ゼロから全速力にすぐ変わるのではなく、カメラはゆっくりと開始し、滑らかに速度を上げます(反対にパスの終了点ではゆっくりと速度を落とします)。次のイメージは緩和あり/なしの直線モーションを示しています。

イメージ:Stacy Straub
これはアニメーションだけでなく実写フィルム製作でも使用される古典的なテクニックです。実世界での動きは加速/減速なしで生じることはないので、このオプションをオンにすると大抵より自然/有機的なカメラ移動をパスの開始点や終了点にもたらします。
メモ: この機能は移動の開始時/終了時、またカメラが突然方向を変える箇所で役立ちます。一方、クロスフェードやジャンプカットを使用しようと考えているインスタンスには役に立たず、むしろ不要です。
照明/トーンマッピング
異なる照明やトーンマッピング設定をムービーにあるそれぞれのパスに割り当てられます。これは、QckやPR、IDモードはそれぞれベースとなる輝度レベルが非常に異なるので、レンダリングモードを切り替えながら作業する場合に特に重要です。一般的に:
- Qckモードはもっとも明るいレンダリングモードです。QckからPRに移行する際には通常、イメージが露出不足にならないように照明値を上げなければなりません。
- IDモードはもっとも暗いレンダリングモードです。IDモードから他のモードに移行する際には通常、イメージが露出過多にならないように照明値を下げなければなりません。

既存のカメラパスに合わせて照明とトーンマッピングを編集するには:
- メインProWalkerビューポートで、電球アイコンをクリックして照明ダイアログを開きます。イメージが思った通りに表示されるまで設定を調節します。 ProWalkerが、これからアニメーションパスで使用するのと同じレンダリングモードを使用していることを確認してください。
- アニメーションパネルで、右矢印をクリックして現在作業中のムービーを拡張します。そのムービーの中の編集したいパスを選択します。
- 「Use Current」をクリックします。これで、照明ダイアログの現在の照明/トーンマッピング設定が選択パスに割り当てられます。
レンダリング設定と終了基準
これで、アニメーション上の各パス毎にレンダリングモード、終了基準、デノイズを設定できました。
これらのコントロールは、パスがムービーに加えられていないと表示されず グレーで示され(選択不可)、ムービー階層に入っていないカメラパスを選択しても、アクセスできません。

レンダリングモード - 選択したパス用のレンダリングモードを選択します。PRモードは最高品質ですが、他オプションより速度が大幅に遅くなります。
デノイズ - 選択したパスがIrayデノイズアルゴリズムをしようするかどうかを決めます。この決定は常に、レンダリングにどれだけの時間を割けるかによりますが、アニメーションにはほとんどオンにします。サンプル数が低いとデノイザーがアーティファクツを作り出しますが、速度が格段に速くなるので、大抵妥協する価値はあります。
終了基準:
このパラメータが、アニメーション上の各フレームにProWalkerが充てる時間やサンプル数を決めます。2つのオプションがあります:
フレーム毎サンプル - 一般的なワークフローは、1つのプレームを作り出すのに、満足のいく品質レベルで必要なサンプルの数を決めることと、これをアニメーション用の終了基準として使用することです。ただしこれには、アニメーションをレンダリングするのにどのくらい時間が掛かるか考慮するのを忘れてはいけません。例: PRモード、10,000サンプルで1つのフレームをレンダリングするのにお使いのマシンで5分掛かると予め分かっているのなら、1分間のアニメーションに120時間掛かると推定されます。ひどく時間が掛かります。
そこでこの代わり、IDモード、フレーム毎200サンプル、デノイザーをオンにしてレンダリングします。多少の繊細さは失われるものの、アニメーションの優先度は「90%見た目、10%時間」としておそらく異存ないでしょう。
- 時間(秒)毎フレーム締め切りが絶対に変えられない場合、終了基準として時間オプションを使った方が良いでしょう。1500フレームアニメーションをレンダリングするのに正確に10時間掛かると分かっているのなら、計算は単純です。10時間は36000秒です。36,000÷1500フレームで答えが出ます。終了基準はフレーム毎24秒に設定します。
- Automatic - Automatic(自動)が選択されていると、ProWalkerはスライダの位置を基にして自動的に速度と品質の平衡を保つよう努めます。スライダがより左にあると、レンダリング速度は上がりますが、ノイズが多くなります。スライダが「fine」寄りにあると、アニメーションのレンダリング時間は長くなりますが、イメージ品質は高く、ノイズが少なくなります。
ご注意 - レンダリングモードと終了基準、照明/トーンマッピングはムービーにあるパス毎に個別に設定しなければなりません。これでアニメーションの別のセグメントで異なる設定を自由に使用できるようになります。
チュートリアル: タイムラプスアニメーションを作成
この12分のビデオは、新しいパス/アニメーションインターフェースを紹介し、新・日付/時間キーフレーム機能を使った非常にシンプルなタイムラプスアニメーションの作成を手順を追ってお見せします。
フォローアロング:
このキッチンシーンは、サンプルモデルページからダウンロードできます。
メモ - Studio Kitchenモデルはかなり重く、古いグラフィックカードではレンダリングが非常に遅くなる場合もあります。高速レンダリングには、Barcelona Pavilion、またはInterior Quick Startモデルをお使いください。
ProWalkerのすべての属性をクリア

ProWalker GPUドロップダウンメニューには、アクティブなSketchUpモデル内に現在納まっているすべての ProWalkerデータを消去するクリーン機能が入っています。
これを使ってモデル上のすべてのビューやパス、ムービー、およびProWalker設定を削除し、モデルをまるでProWalker GPUで一度も開いたことがないような状態に戻せます。これは便利であり、トラブルシューティングにもなります。また、クラッシュが発生した際に有効なステップです(特に、アニメーションパネルで操作時にクラッシュが発生した場合)。
ProWalker v1.1.5を入手
「助けて!私のインターフェースはこれと極端に違う。」
このページに載っているユーザーインターフェースや機能はProWalker v1.1.5に追加されたものです。ProWalkerの旧バージョンをまだお使いの方は、ここでアップグレードしてください:




